August 24, 2019
4 Figma Plugin I made during the beta
I participated in Figma Plugin Beta program, and I made 4 plugins during that period.
I'd like to share what I have made.
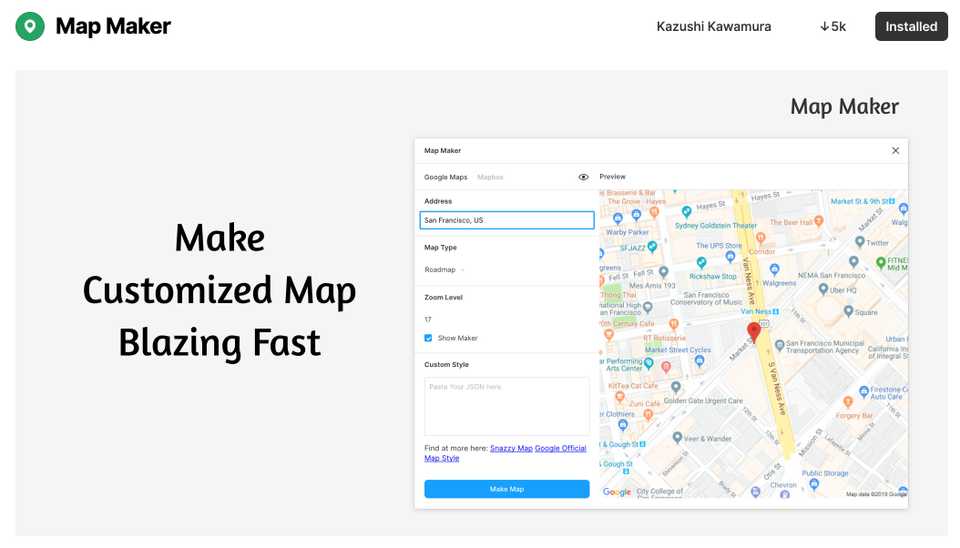
Map Maker
Map Maker is a plugin that generates map blazing fast, so you will not have to take a screenshot.
Currently it supports two map provider which is Google Maps and Mapbox. And I am hoping I'll have some time to support more providers including Apple Maps and Bing Map.
There's many customization possible including Zoom Level, Adding pins, Map styles, and more.
Another benefit is you can edit the generated map, so if you have made some mistake with the address, or if you want to change zoom level of the map, you can do so using this Plugin.
If you are interested in Map Maker
🔗Install in Figma / 🖥View in Github
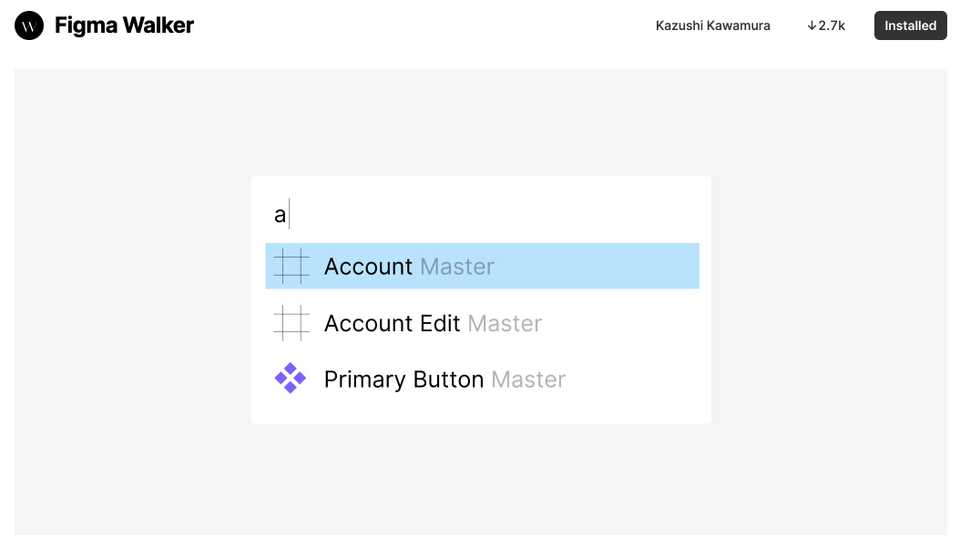
Figma Walker
Figma Walker is a launcher for figma, where you can take many actions with a single input field.
- Search Frames / Components / Pages and jump to that location.
- Inserting components
- Creating Component from a selected nodes.
And currently developing more features like, applying local styles, applying boolean operations like union, subtract and a lot more..
If you are interested in Figma Walker
🔗Install in Figma / 🖥View in Github
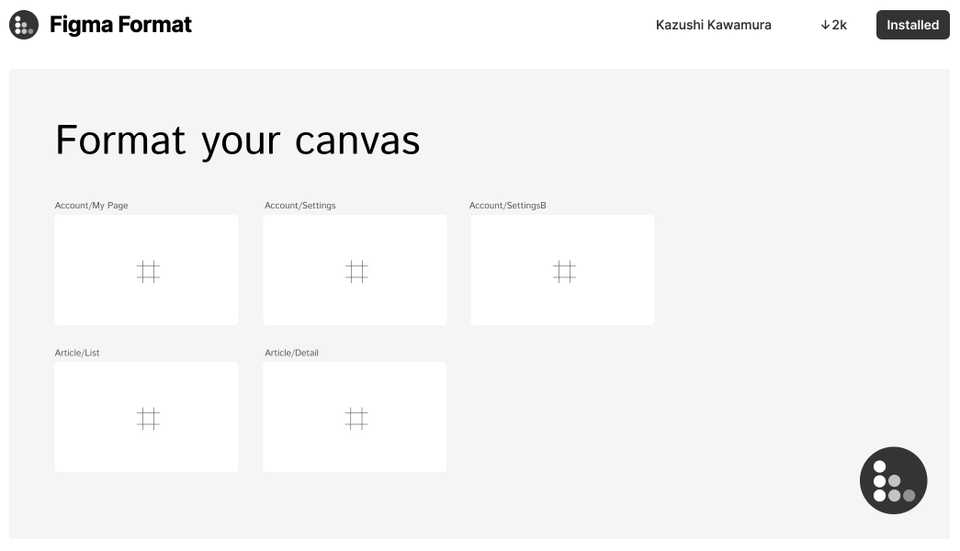
Figma Format
Figma Format is like a code formatter but for figma.
If you follow the convention of the names, no matter how you place your frames, it will automagically formats you canvas.
If you are interested in Figma Format
🔗Install in Figma / 🖥View in Github
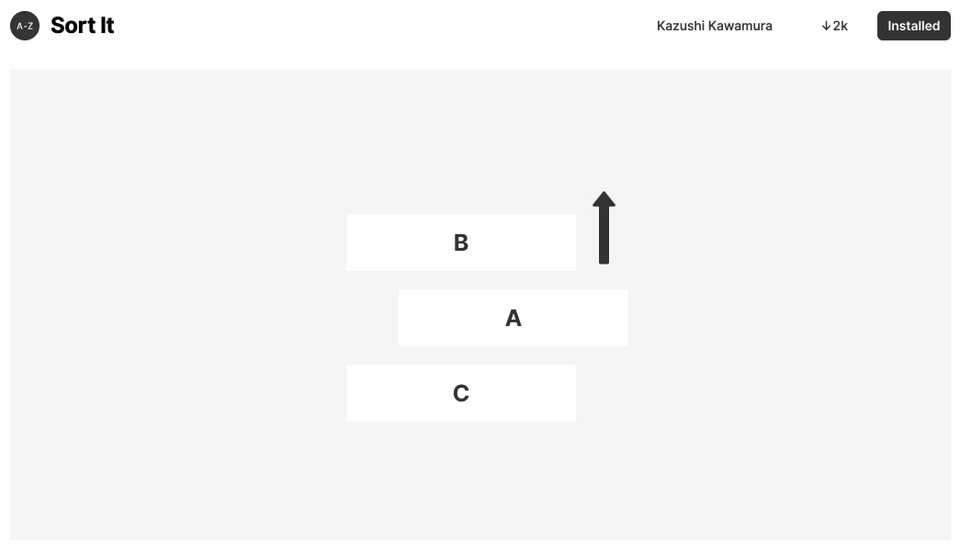
Sort It
Sort it is a simple plugin that sorts any layers (including nested nodes) alphabetically.
I'd like to share the code, for this plugin, because it's super short and simple.
You will get the selected nodes from the figma global variable, and sort using localeCompare from javascript.
const sorted = figma.currentPage.selection
.map(node => {
const parent = node.parent;
startingIndex = Math.min(startingIndex, parent.children.indexOf(node));
return {
node,
parent,
};
})
.sort((a, b) =>
figma.command === "desc"
? a.node.name.localeCompare(b.node.name, undefined, {
numeric: true,
})
: b.node.name.localeCompare(a.node.name, undefined, {
numeric: true,
})
)
.forEach((obj, i) => {
obj.parent.insertChild(startingIndex + i, obj.node);
});If you are interested in Sort It
🔗Install in Figma / 🖥View in Github
Summary
The beta program was a great experience.
Figma Plugin API was very straightforward and the development experience was a ease.
Hope to find more mind blowing plugins on Figma!